-
E-Learning


-
- Produkt
- E-Learning-Plattform für The Body Shop Switzerland. Von Grund auf und individuell für 226 Mitarbeiterinnen konzipiert und entwickelt.
-
- Aufgaben
- Konzept (Produktentwicklung und Requirements Engineering), Gestaltung, Umsetzung, Schulung und Dokumentation, Support und Weiterentwicklung
-
- Technologien
- Backend: Symfony, PHP und MySQL Frontend: HTML5, CSS3, Web Components/Custom Elements über ES2015

Über The Body Shop
The Body Shop, gegründet 1976 in England, wird in der Schweiz durch die Coop-Gruppe als Franchise betrieben. The Body Shop steht für Nachhaltigkeit, Tierschutz und Menschenrechte. An den «Best of Swiss Web»-Awards wurde E-Learning in der Kategorie «Mobile» mit Bronze ausgezeichnet.

Den Fax ablösen ...
The Body Shop hat in der Schweiz rund 226 Mitarbeiterinnen. Sie sind verteilt auf 49 Filialen, die meisten arbeiten Teilzeit. Es ist der Anspruch von The Body Shop, dass diese Mitarbeiterinnen von neuen Produkten, Markenwerten und Verkaufsstrategien erfahren, dass sie auf dem Laufenden bleiben und regelmässig geschult werden. Bisher geschah dies über Newsletters, welche in die einzelnen Filialen gefaxt wurden.
... und die App einführen
Bis wir diesen Prozess im Mai 2017 digitalisierten und The Body Shop E-Learning einführten. Damit werden die Inhalte nicht nur über das Web ausgeliefert (und Kosten gesenkt), wir nutzen auch andere Mehrwerte dieses Kanals:
- Anhand von Fragen und Antworten kann jede Mitarbeiterin den eigenen Lernfortschritt messen und über einfache Statistiken auswerten.
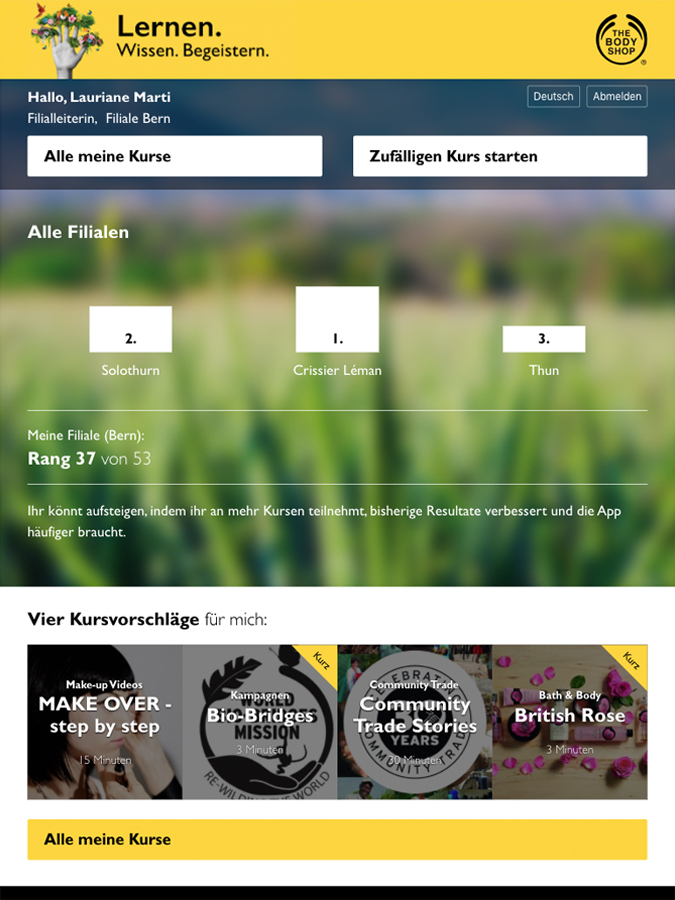
- Richtig beantwortete Fragen, Besuche und abgeschlossene Kurse geben Punkte. Mit diesen erstellen wir eine Filialen-Rangliste – The Body Shop E-Learning ist damit auch ein (kleines) Social Network.
- Das Head Office und die Filialleiterinnen können detaillierte Statistiken zu Filialen, Nutzern und Kursen einsehen, die Inhalte so dem Nutzerverhalten anpassen und zu besseren Resultaten animieren.
- Statische inhalte werden interaktiv und multimedial – Video, Bild und Text werden kombiniert und ergänzen sich gegenseitig.

«Wow. Diese Herren haben Drive. Mich muss man begeistern – und das haben sie!
Wie? Indem sie meine Anforderungen innert Wochenfrist zu einem täuschend echten Prototypen machten. Indem sie diesen um eigene Ideen ergänzten. Indem E-Learning nach kürzester Zeit einsatzbereit war – und sich genau richtig anfühlt.»
Angelika Lanen CEO, The Body Shop Switzerland AG (bis Februar 2018)
Rapid Prototyping
Zägg-zägg-zägg – The Body Shop E-Learning war Produktentwicklung par excellence: Eng mit dem Kunden zusammen, rasch und mit einem erreichbaren Ziel vor Augen.
- Start: Briefing durch den Kunden
- Nach 2 Wochen: Präsentation der Lösung durch Joinbox anhand von «Clickable Prototypes»
- Nach 3 Wochen: Offerte und Timeline
- Nach 4 Wochen: Freigabe des Auftrags
- Nach 3 Monaten: Erster Prototyp für den Kunden, User-Testing durch die Filialleiterinnen
- Nach 4 Monaten: Einpflegen der Inhalte
- Nach 6 Monaten: Veröffentlichung
Der sinnvolle Minimalumfang, der Einsatz von klickbaren Prototypen und der frühe Einbezug der Nutzerinnen machten das Einhalten von Budget und Zeitplan einfach. Und wurde, ganz neu für uns, an der jährlichen Tagung der Filialleiterinnen mit Applaus und Yeah-Rufen bestätigt. Dafür danken wir herzlichst!

«Joinbox ist ehrlich: Wenn ihnen etwas zu weit geht, dann sagen sie das auch.
Und Joinbox ist kreativ: Wenn etwas fehlt, dann haben sie eine Lösung bereit. Das Resultat dieser beiden Eigenschaften sieht man in The Body Shop E-Learning – und davon sind wir begeistert.»
Simon Kortekaas Head of HR & Training, The Body Shop Switzerland
Nutzerinnennah
Der durchschnittliche Nutzer von The Body Shop E-Learning ist eine Nutzerin, zwischen 30- und 40-jährig, arbeitet Teilzeit in einer Filiale, spricht eine der drei Landessprachen. Hat während der Arbeit immer wieder kurze kundenfreie Pausen, nutzt das Smartphone deutlich häufiger als ein Tablet oder einen Computer.
Diesen Vorgaben entspricht unser Produkt: Es ist ausgelegt auf Smartphones (Lesbarkeit, Ladezeiten, Layout), Arbeitszeiten (kurze Kurse für kurze Pausen) und Arbeitsweise (Motivation durch Quiz und Wettbewerb). Das schätzen Nutzerinnen wie Experten: Die Bronzemedaille in der Kategorie «Mobile» bei den «Best of Swiss Web»-Awards freut uns gewaltig.
Um das zu erreichen, haben wir kein bestehendes Learning-Management-System (LMS) verwendet, sondern mit Symfony auf ein abstraktes Framework gesetzt. Damit sind auch die Möglichkeiten für kommende Weiterentwicklungen unbegrenzt.
Sexy E-Learning
Lernen hat diesen Beigeschmack von Zwang. Auch The Body Shop E-Learning ist Pflicht für die Mitarbeiterinnen – aber eine Pflicht, der man gern und freiwillig nachgeht.
Durch ein Quiz im Stil von «Wer wird Millionär?» und das Antreten der Filialen gegeneinander wird Lernen zur spielerischen Herausforderung. «Gamification» nennen wir das.
Das Quiz ist mehr als ein Spiel: Es ist ein Instrument für Filialleiterinnen und das Head Office, den Lernfortschritt der Mitarbeiterinnen zu verfolgen, sie zu motivieren und individuell zu fördern.